⚠️注意事项
在第三方浏览器打开并调用政务浏览器接口时,
必须使用 https 或 http+localhost 的模式,
不然会存在浏览器跨域限制,
无法正常使用政务浏览器接口
使用前置条件
1、安装政务浏览器

2、安装业务系统所需的政务浏览器拓展插件
(仅使用浏览器原生接口时,无需关注此项, 如zwexplorer.__native等以双下划线开头的接口)

3、保证政务浏览器处于运行状态(可以后台运行)

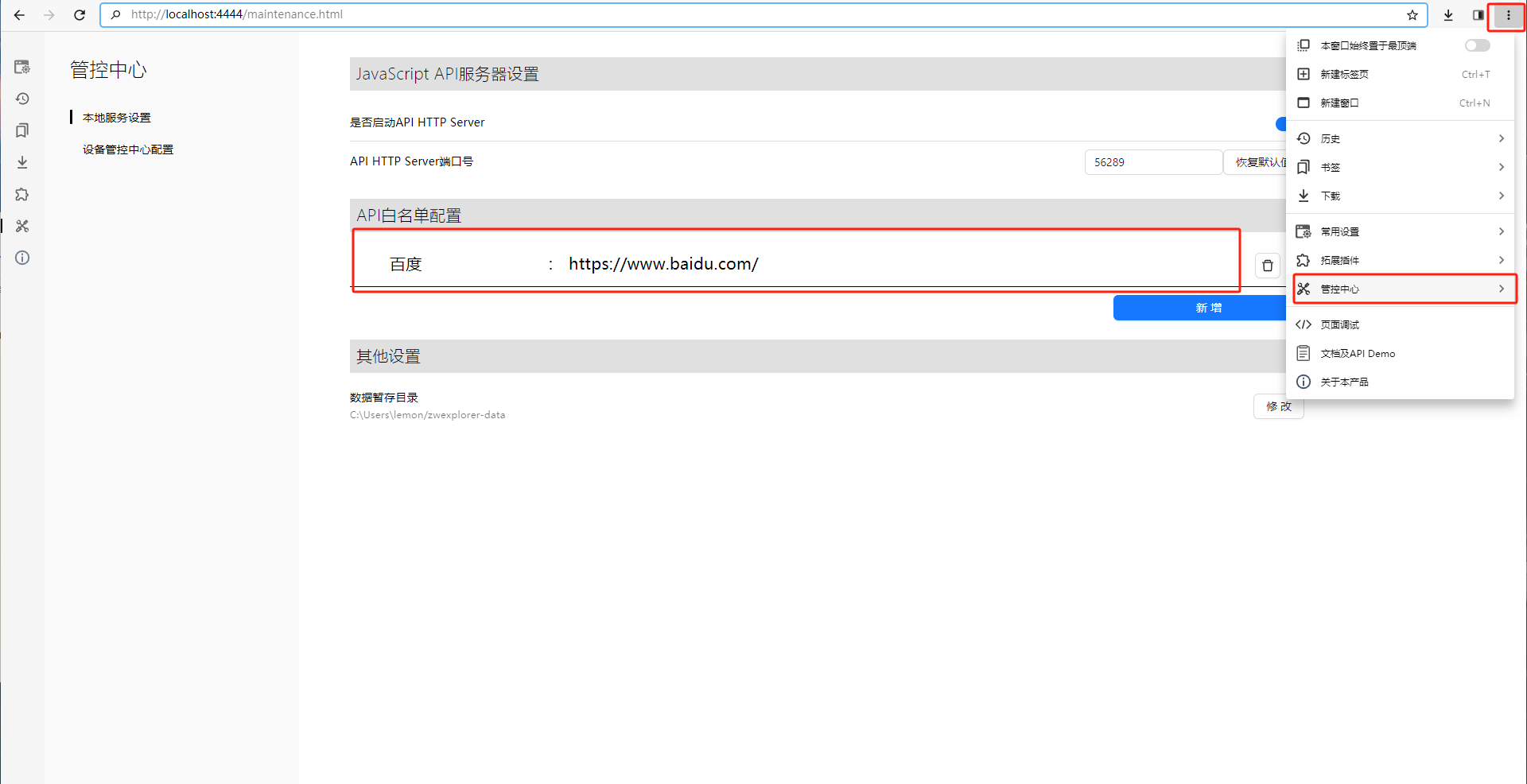
4、在政务浏览器的“管控中心”模块中,
“本地服务设置”的项中添加业务系统的 API 白名单,
白名单为http://xxx.xxx.com或https:xxx.xxx.com格式等域名前缀

1、引入 jssdk.js 文件
<script src="./zwexplorer-jssdk.js"></script>
# 2、初始化 jssdk
说明
请优先进行初始化,
不初始化完毕直接调用可能会出现调用插件方法不存在的情况,
初始化插件调用,返回插件的列表,列表内有对应的插件名称,插件方法等参数。
● 参数说明
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| req.host | String | 否 | 需要访问的服务器 IPV4 地址, 默认是访问本机的, 默认http://127.0.0.1 |
| req.port | Number | 否 | 端口号,默认 56289 |
● 返回数据
| 参数 | 类型 | 必然存在 | 说明 |
|---|---|---|---|
| res.resultCode | Number | 是 | 状态码,0 为正常,其它为异常 [状态码参考] |
| res.data | Object | 否 | 接口返回的详细数据 |
| res.resultMessage | String | 否 | 接口消息 |
● Typescript 类型参考
// 参数类型
type ReqBody = {
host?: string,
port?: string | number
}
// 返回类型
type ResData = {
resultCode: number,
resultMessage: string,
data: {
[appName: string]: {
version: string,
name: string,
trigger: string[]
}
}
}
// 接口调用
zwexplorer.__init(req: ReqBody, callback?: (res: ResData)=>void): Promise<ResBody>
● 示例
zwexplorer.__init(data, (res) => {
// 返回数据
});
// or
zwexplorer.__init(data).then((res) => {
// 返回数据
});
# 3、判断插件安装情况
根据 __init 初始化方法返回的 data 参数,判断业务系统调用的插件是否都已成功安装
例如:需要业务系统调用身份证读卡器时,data 返回的插件列表中没有 IDCardReader,需要提醒用户先安装对应的插件
● 代码示例
zwexplorer.__init(data, (res) => {
// 返回数据
if (!res.data["IDCardReader"]) {
// 提示:'身份证读卡器插件未安装'
}
});
# 4、调用政务浏览器及插件提供的接口方法
zwexplorer[appName][trigger](data, (res) => {
// 返回数据
});